
研究室で「Illustratorを使って図を作りましょう」って言われたんだけど、
使い方がよく分からない……。

Illustratorを使って図を作ってるけど、うまく操作できなくて
困ってるんだよね。
ポスターや論文の図を作るときにIllustratorを使いたいけど、困っていることはありませんか?この記事では、Illustratorの実践的な使い方をご紹介していきます。基礎編と応用編に分けて説明します。今回は基礎編です。中級者以上でも、「実は知らなかった」こともあるかもしれません。使えそうなものがあれば、どんどん自分のファイルで試していきましょう!
Illustratorとは?
Illustratorの概要
Illustrator (通称:イラレ)は、Adobeが販売するイラスト作成ツールです。研究室の方針に依りますが、ポスターや論文の図を作成するために、Illustratorを使用する研究室が多いようです。
Illustratorを使うメリット
Illustratorを用いることで、論文のJournalの規定に沿った図を作りやすくなります。例えば、「Illustratorを使うこと」や、「色の表示方法をCMYKとすること」と指定されるJournalがあります。図の作成でPowerPointを使う人は多いと思いますが、PowerPointはRGBのみに対応していますので、CMYKと指定された場合にはIllustratorを使うと良いです。
Illustratorを使うデメリット
Illustratorのデメリットは、PowerPointとは使い勝手が異なることです。最初は上手く使えずにもどかしいかと思いますが、様々な機能がありますので、手を動かしながら使い方を学んで行くと良いでしょう。また、Illustratorはサブスクで販売されています。毎月料金が発生するというデメリットがありますが、学生であれば安く利用することができます。1つのアカウントで3台のPCにインストールでき、そのうち2台のPCでログインして使うことができます。もし自分の研究費でIllustratorを買える場合には、研究室PC・ノートパソコン・自宅PCに入れることで、いつでも・どこでもIllustratorを使えるようになるのでオススメです。
Illustratorの使い方の勉強方法
Adobe公式Youtube
Adobeの公式YoutubeにでIllustratorの使い方を学ぶことができます。実際のソフトの画面を表示しながら説明されるので、とても分かりやすいです。
Illustratorの書籍
Illustratorの書籍も販売されています。私はIllustrator 10年使える逆引き手帖を購入しました。こちらに示した本はどちらも高評価なので、オススメです。1冊持っておくと良いと思います。
| Illustrator 10年使える逆引き手帖【CC完全対応】[Mac & Windows対応] [ 高野 雅弘 ]価格:2640円 (2025/2/25 21:36時点) 感想(3件) |
| Illustrator よくばり入門 CC対応(できるよくばり入門) [ 石川 洋平 ]価格:2178円 (2025/2/25 21:36時点) 感想(2件) |
ネットで検索する
Illustratorの情報はネット上にも載っていますので、ネット検索もオススメです。分からないことがあれば、一旦検索してみると解決策が見つかるかもしれません。
ポスター・論文の図のためのIllustrator実践ガイド【基本編】
基本編では、Illustratorを使って図を作るなら絶対に知っておきたいこと・おすすめな方法を紹介しています。
1. 動作環境の確認
2. レイヤーウインドウの見方
3. グラフをコピペした後に絶対やること4つ
4. 整列の仕方
5. 拡大・縮小のショートカットキー
6. PDF化する前にやること
こちらの6点について説明していきます!
動作環境の確認
最初に、Illustratorを使用するPCのメモリ容量を確認しておきましょう。8 GBでは、処理が重くなる恐れがあります。実際に、私も8 GBのPCではソフトの動作がカクカクしてしまい、使い物になりませんでした……。16 GB以上が推奨です。もしメモリが足りなければ、メモリの増設を検討しましょう。
レイヤーウインドウの見方
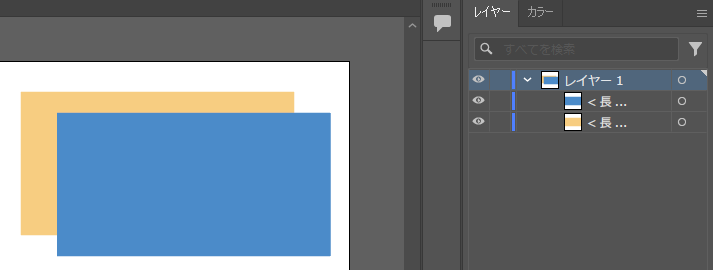
レイヤーウインドウでは、一つひとつの図や文字の要素を確認することができます。例えば、黄色の長方形の上に青色の長方形を重ねた場合、レイヤーウインドウは以下のようになります。

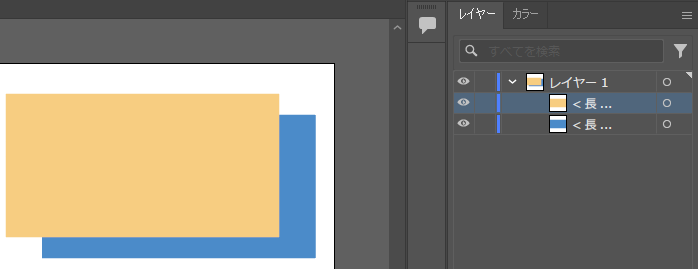
ここで大事なのは、レイヤーウインドウで上に表示されているものが、図においても上側に表示されるということです。レイヤーウインドウでドラッグアンドドロップをして、2つの長方形の順番を変えてみましょう。すると、図も、黄色が上になりました。

レイヤーウインドウでは、この他にもグループ化されているか・クリッピングマスクがかかっているかなどを確認することができます。適宜レイヤーウインドウを確認しながら、図の作成を進めていきましょう。
グラフをコピペした後に絶対やること4つ
ExcelなどからグラフをIllustratorにコピペして図の作成を始めると思いますが、コピペの後に絶対やってほしいことが4つあります。
① クリッピングマスクを外す
② 複合パスを解除する
③ グループ化を解除する
④ 余白の白い四角を消す
それでは、1つずつ解説していきます。
クリッピングマスクを外す
クリッピングマスクとは、Illustrator上における画像の切り抜き機能のことです。画像の切り抜きに使うのは問題無いのですが、コピペした図にはクリッピングマスクがたくさんかかっています。クリッピングマスクがかかっていると、図の編集ができません。
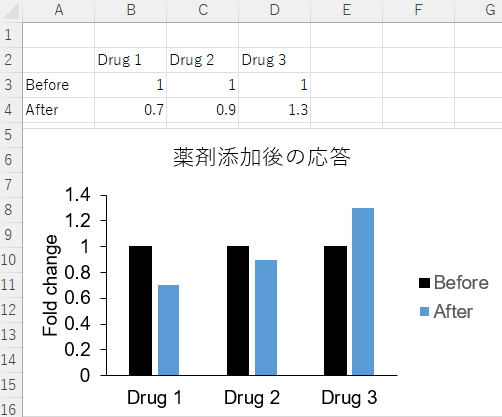
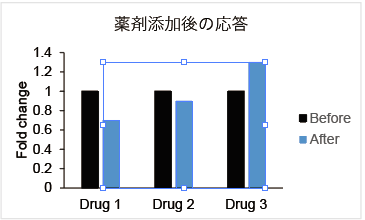
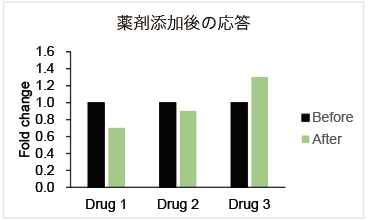
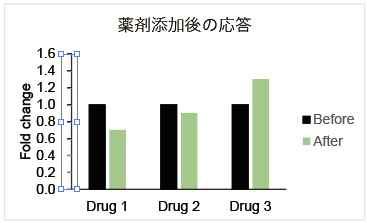
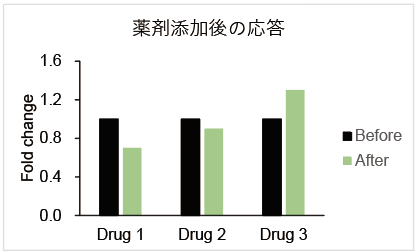
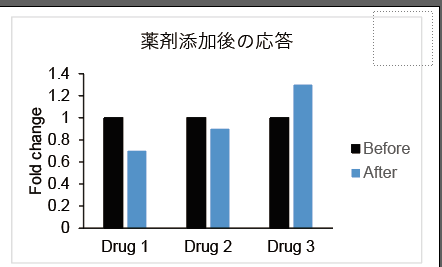
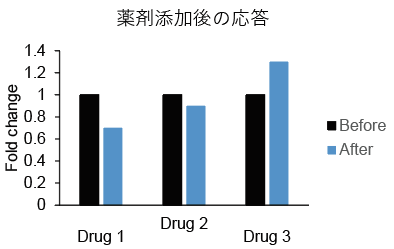
実際の例を見てみましょう。Excelを用いて、薬剤応答のFold changeを示した棒グラフを作成しました。

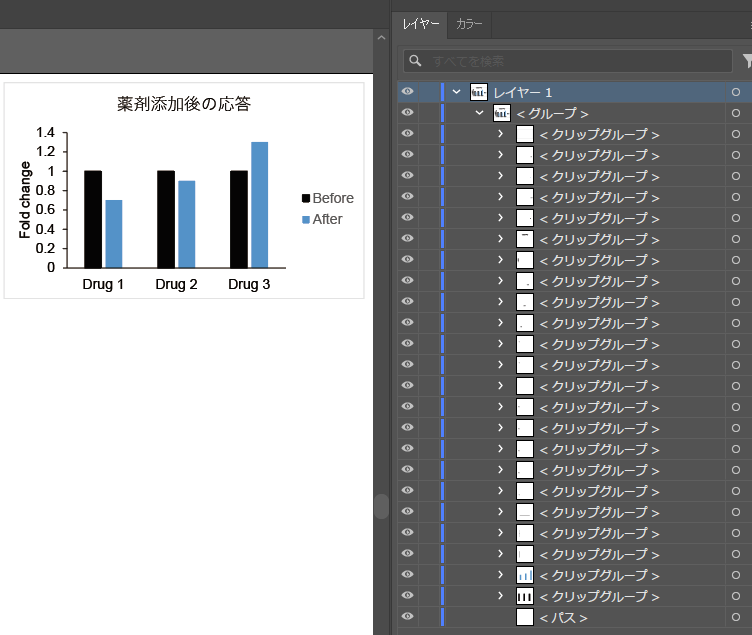
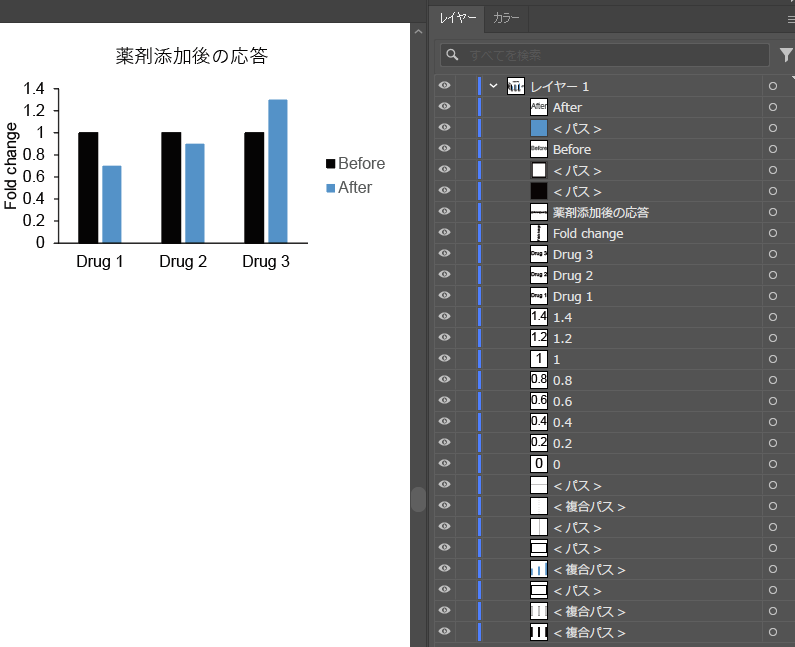
この図をIllustratorに貼り付けて、レイヤーウインドウを見てみましょう。すると、自分でクリッピングマスクを設定していないのに、クリッピングマスクが大量にかかっています。また、この状態では図の位置を動かすことしかできず、編集ができません。

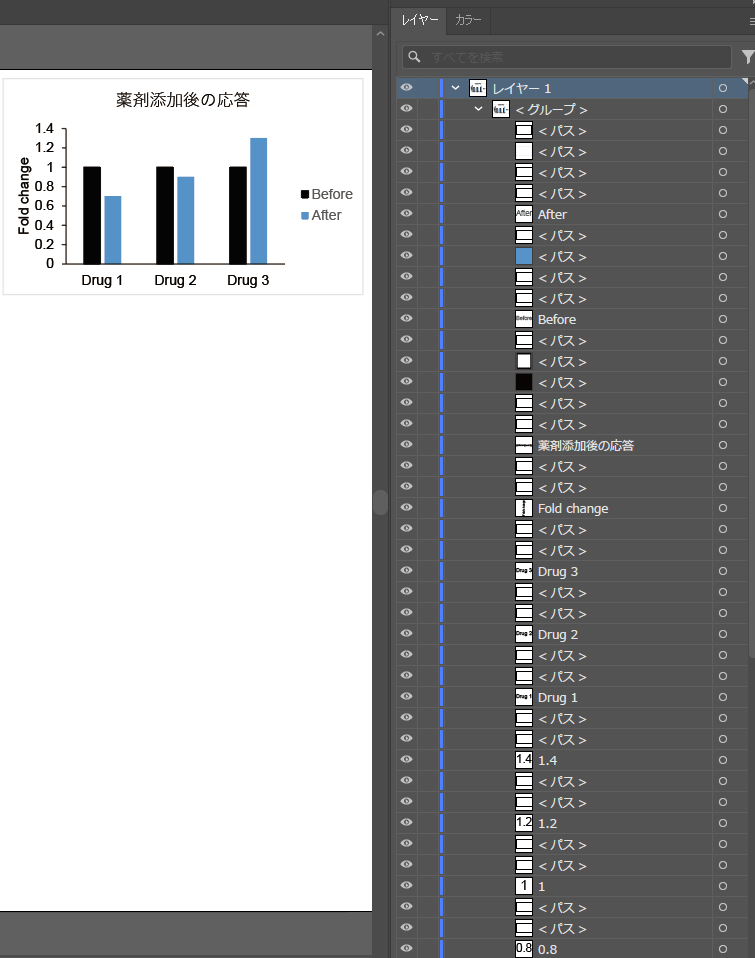
そこで、クリッピングマスクを外していきます。図を選択した状態で、「Ctrl」+「Alt」+「7」(Macの場合:Command+Option+7)を連打しましょう (CtrlとAltを押しながら、7だけを連打)。すると、クリッピングマスクが順番に取れていきます。すると、以下のようなレイヤーウインドウに代わります。

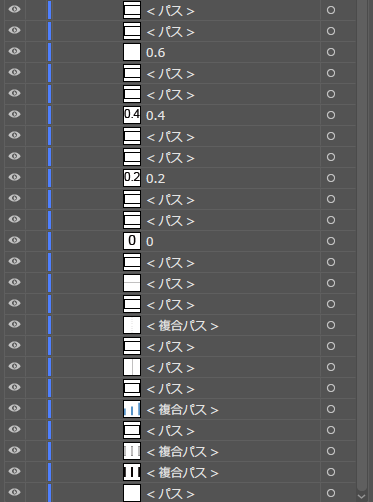
下半分は以下のようになりました。

このように、クリッピングマスクを解除することで、一つひとつの要素がほぼ分けて表示されるようになりました。ただ、いくつか気になる点があります。
「複合パスって何だろう?」「全体がグループ化されているんだけど……」「自分で作成していない<パス>がたくさんできてる……?」
ということで、次はこれらを解除していきます。
複合パスを解除する
次に、複合パスを解除していきます。複合パスは主に、棒グラフの棒の部分と、軸の目盛りで作られやすくなっています。まず、棒グラフに関しては、解除してもしなくても大丈夫です。解除しなかった場合は、複合パスの棒グラフの色を同時に変更することができます。しかし、もし複合パスのかかり方が変で、違う色にしたいのに複合パスになっており編集できない、という場合は、複合パスを解除しましょう。実際の例を見てみましょう。
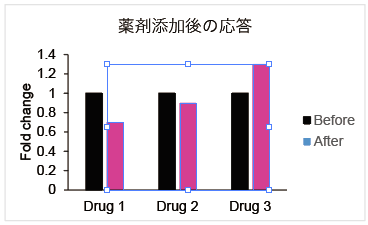
複合パスを1つ、選択します。選択は、右の丸を押すことでできます。二重丸に変わり、選択された状態になります。

図を見てみると、青い棒グラフだけが選択されていますね。このままであれば、3つの棒を同時に編集することができます。

色をピンク色に変えてみました。

もし、別々に操作したい場合には、複合パスを解除していきましょう。
目的の複合パスを選択した状態で、「Ctrl + Alt + 8」(Macの場合:Command+Option+8)を押しましょう。図に存在するすべての複合パスを解除したい場合は、図全体を選択した状態で、連打しましょう。
次に、軸の目盛りの複合パスについてです。こちらは、解除することをお勧めします。例えば、Excelの図をIllustratorに貼り付けた後に、軸の目盛り幅を変更することができます。Y軸を変更した先ほどの図を使って解説していきます。
Y軸を0.0から1.6まで、0.2刻みで表示しました。これでは、少し見づらいですよね。Excel上で修正してから図をもってくることが最適ですが、Illustrator上でも編集することができます。図をIllustratorで作った後に、教授や先輩に見ていただいて修正を加えることが多いので、やり方を覚えておきましょう。

まず、こちらの図では、Y軸の目盛りが複合パスになっています。

「Ctrl + Alt + 8」を押して複合パスを解除します。すると、一つひとつの目盛りを別々に選択できるようになります。(※もしうまくいかない場合は、後述のグループ化がかかっている可能性があります。グループ化を解除してみてください。)
目盛りがばらばらに編集できるようになったので、今回は、0.4刻みの表示に変更してみようと思います。いらない目盛りと、その横の数字を消していきます。
すると、Y軸がすっきりとした図を作成することができました。このように、軸の目盛りの複合パスを解除することで、個別に目盛りの編集ができるようになります。

グループ化を解除する
次に、グループ化の解除です。グループ化はPowerPointにも存在する機能ですので、イメージしやすいですよね。グループ化の解除は、「Shift + Ctrl + G」(Macの場合:Command+Option+G)で行います。
ここまでに紹介した3つの解除は、図を貼ったらすぐに行うことがおすすめです。「Ctrl」+「Alt」+「7」連打でクリッピングマスクを解除、「Ctrl + Alt + 8」連打で複合パスを解除、「Shift + Ctrl + G」でグループ化を解除です。
余白の白い四角を消す
最後に、クリッピングマスクを解除したときに大量にでてきた<パス>についてです。クリッピングマスクを作る方法を調べると分かるのですが、クリッピングマスクを解除すると、元の図と<パス>が必ずできるようになっています。この<パス>は編集上必要がないですし、煩わしいことが多いので、消してしまいましょう。
<パス>は、図の外枠に設定されていることが多いです。図の右上など、余白の部分を選択し、Deleteを押します。

すると、余計な<パス>が無くなり、編集に必要な要素のみとなりました。

これで、図の編集準備は完了です。慣れると1分でできる作業なので、ぜひやってみてください。
整列の仕方
綺麗に整った図を作成するためには、整列の機能を使うことは必要不可欠です。Illustratorでは、基準となるオブジェクトを選択し、それに合わせて整列させることができます。実際の例を見てみましょう。
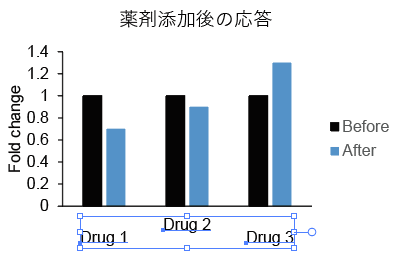
下の図では、Drug 1~3のラベルの位置がずれています。Drug 2に合わせてDrug 1と3を動かしていきます。

Shiftキーを押しながら、Drug 1~3のラベルを選択します。

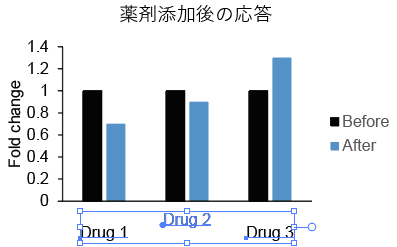
その後、Shiftキーを押さずに、基準としたいもの (今回はDrug 2) を選択します。

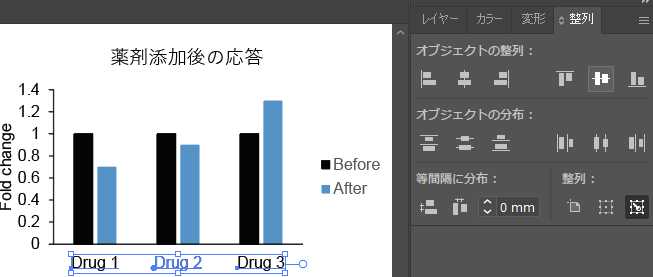
すると、Drug 2の色が変わりました。この状態で、「整列ウインドウ」の横並びのボタンを押すことで、Drug 2に合わせて他の2つが整列しました。

拡大・縮小のショートカットキー
Illustratorには、拡大や縮小をするためのショートカットキーがあります。これらを使いこなすと、図の作成が捗るのでやってみてください。
(Windowsの場合)
・Altを押しながら、マウスをスクロール:拡大・縮小ができる。
・マウスをスクロール:アートボードが上下に動く。
・Ctrlを押しながら、マウスをスクロール:アートボードが左右に動く。
PDF化する前にやること
ポスターの場合、Illustratorで作ったポスターをPDF化し、大判プリンターにデータを持っていきます。そのままPDF化してもよいのですが、その前にやっておくべきことを1つ紹介します。
ここでは、「アウトライン化」を紹介します。アウトライン化を行わないと、文字化けが生じる可能性があります。そのため、アウトライン化を行い、文字情報をオブジェクト=画像のような形に変更します。アウトライン化を行うと、元に戻すことができないので気を付けてください。必ず、元のファイルを保持したまま、アウトライン化用のファイルを用意して操作を行ってください。
アウトライン化の方法を説明します。
① Ctrl + A (macの場合、command + A)で、図 (ポスター) の全選択をする。
② 書式タブ > アウトラインを作成 を選択。
③ アウトライン化される。
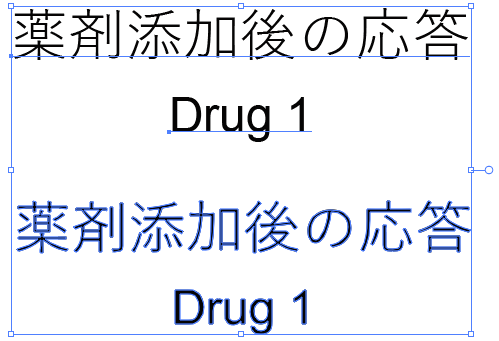
実際の例を紹介します。
上がアウトライン化前、下がアウトライン化した文字になっています。上では、文章として認識されているため、文字の下に一本の線が引かれています。一方、下では一つひとつの文字がオブジェクトになっているので、縁取りのように線が表示されています。これでアウトライン化は完了です。

まとめ:Illustratorを使いこなして、綺麗な図を効率良く作ろう!
Illustratorを使った図の作成のヒントになる情報はありましたか?Illustratorを使いこなして、綺麗な図を効率よく作って行きましょう!
本ブログでは大学院生活の参考になるような情報をこれからも更新していきます。ぜひ X (旧Twitter) をフォローして、ブログの更新を待っていてください!




コメント