
研究室で「Illustratorを使って図を作りましょう」って言われたんだけど、
使い方がよく分からない……。

Illustratorを使って図を作ってるけど、うまく操作できなくて
困ってるんだよね。
ポスターや論文の図を作るときにIllustratorを使いたいけど、困っていることはありませんか?この記事では、Illustratorの実践的な使い方をご紹介していきます。基礎編と応用編に分けて説明します。今回は応用編です。中級者以上でも、「実は知らなかった」こともあるかもしれません。使えそうなものがあれば、どんどん自分のファイルで試していきましょう!
前回の【基礎編】はこちらから↓↓↓
ポスター・論文の図のためのIllustrator実践ガイド【応用編】
図のドットのサイズ調整をする
Illustratorを使うことで、複数のドットのサイズ調整をすることができます。例を見てみましょう。
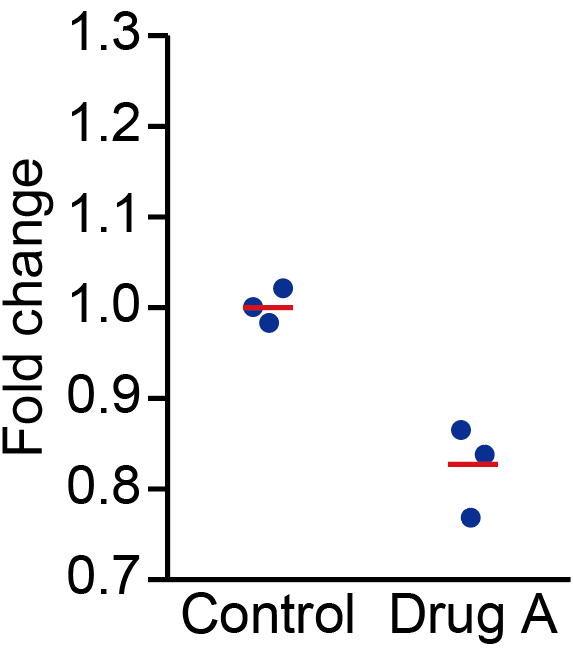
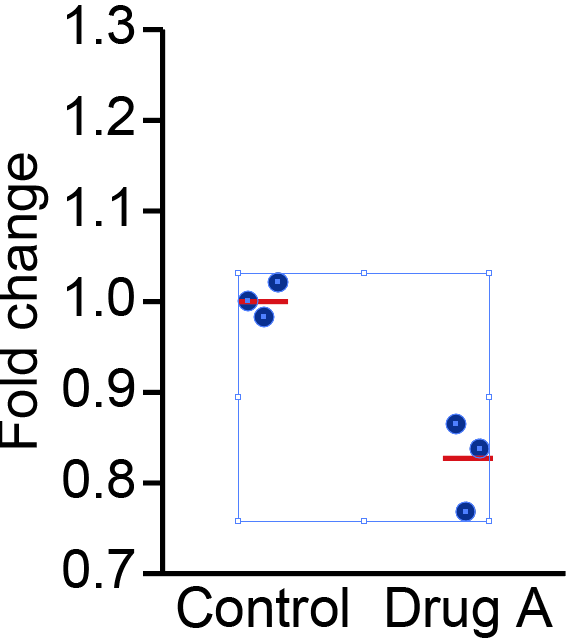
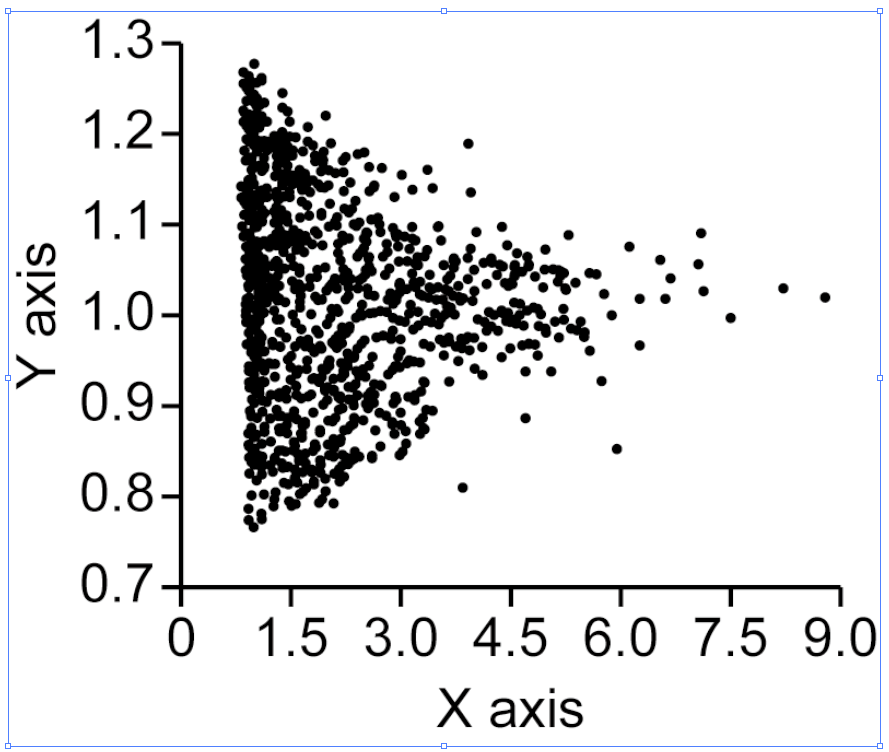
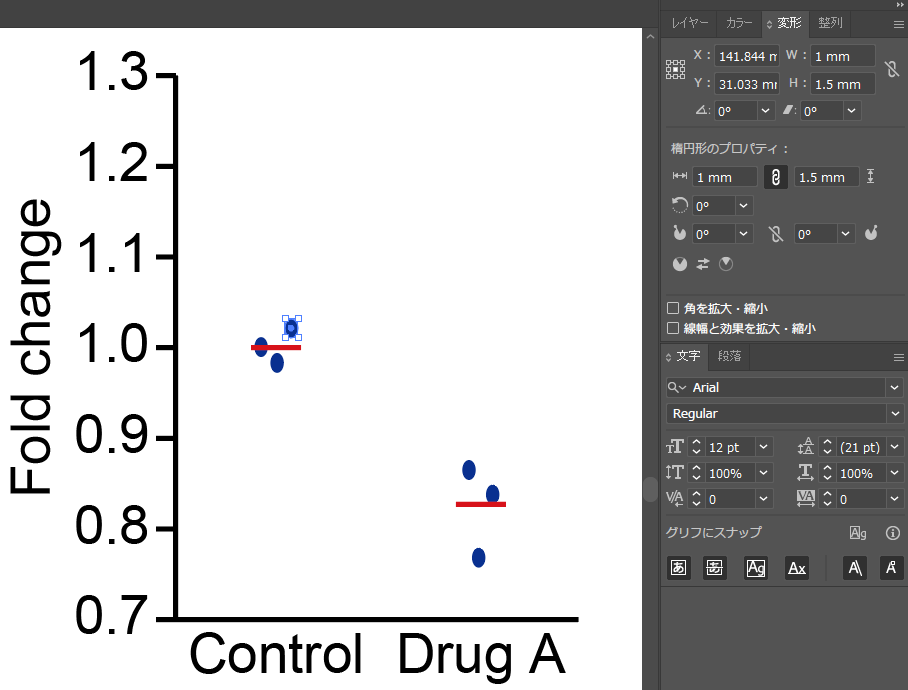
下の図のドットのサイズを小さくしてみましょう。

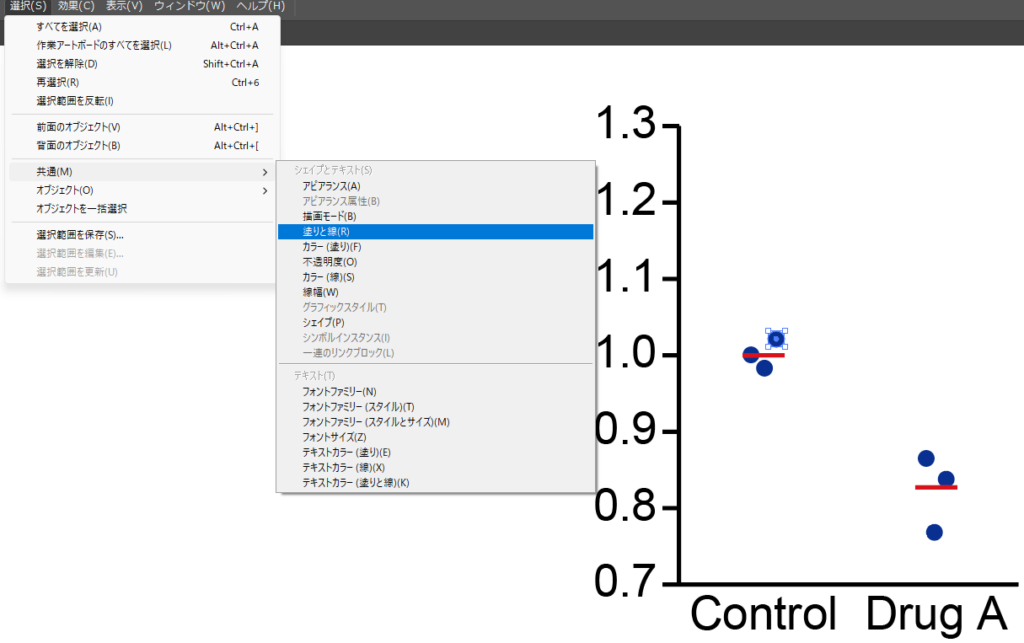
1つのドットを選んだ上で、「選択タブ>共通>塗りと線」を選びます。

すると、図の中のドットすべて(同じ塗りと線の色のオブジェクト)が選択されます。

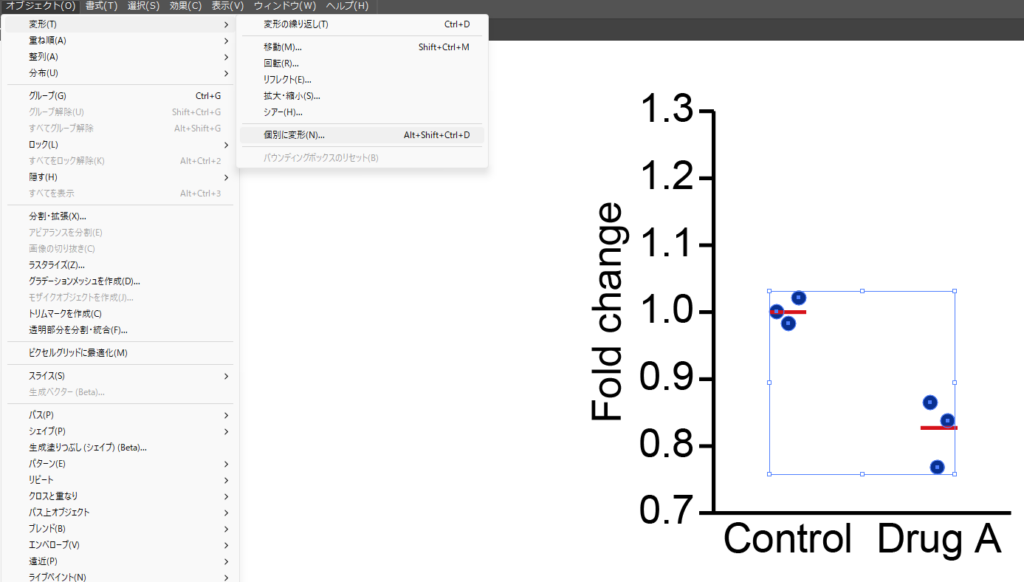
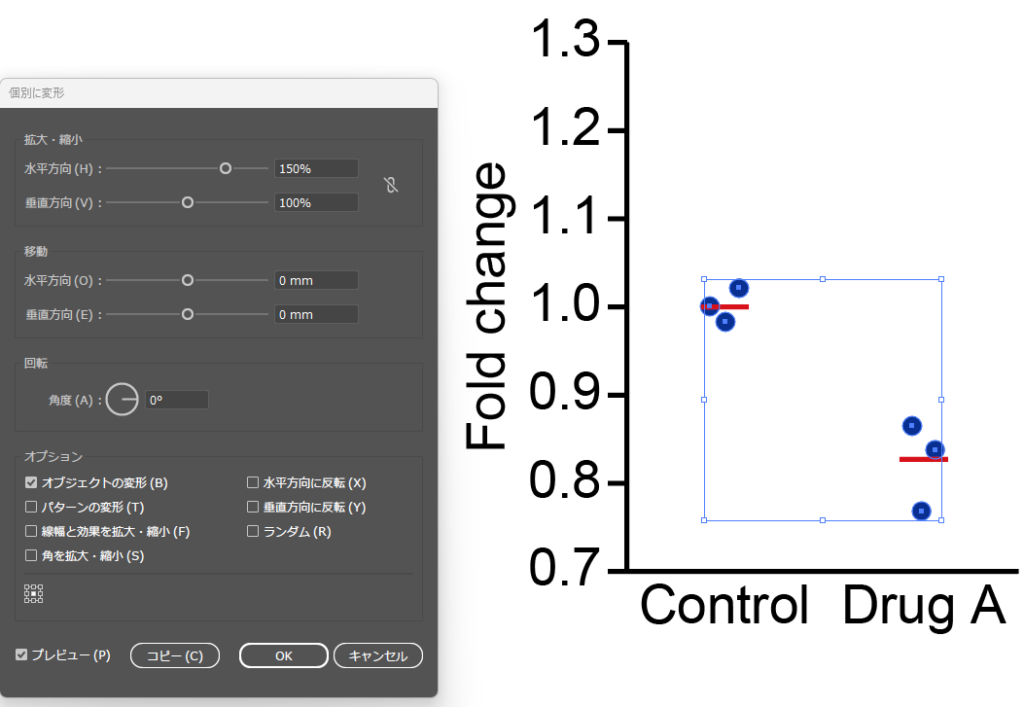
次に、「オブジェクトタブ>変形>個別に変形」を選びます。

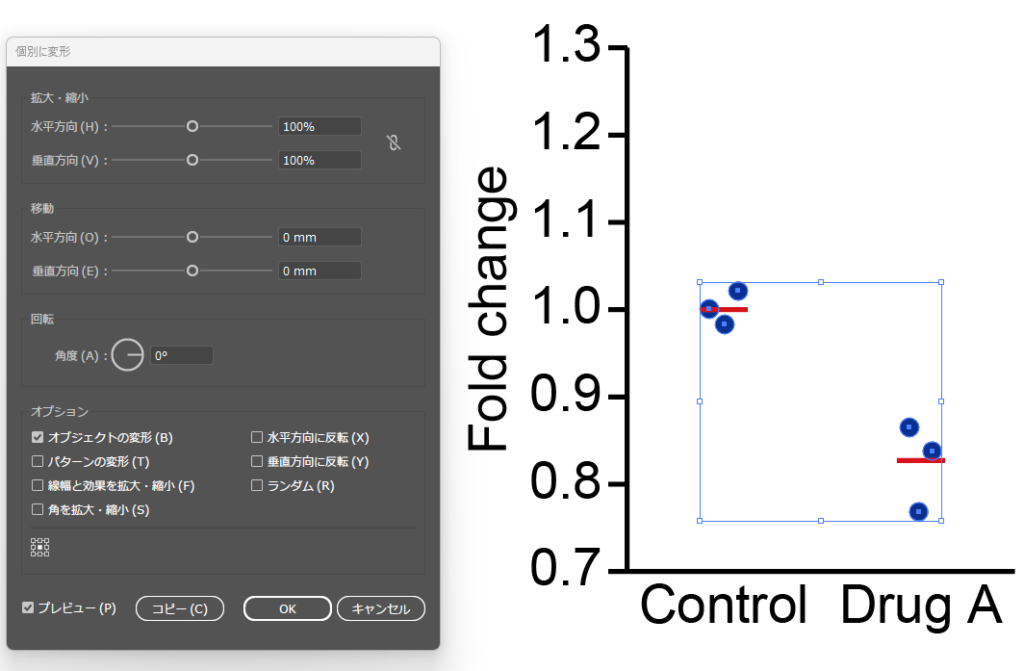
すると、以下のようなウインドウが出てきます。拡大・縮小の水平方向と垂直方向の値を修正することで、ドットのサイズをまとめて調整することができます。今回は縦横比は維持してサイズを変更したいので、水平方向と垂直方向は同じ値にします。

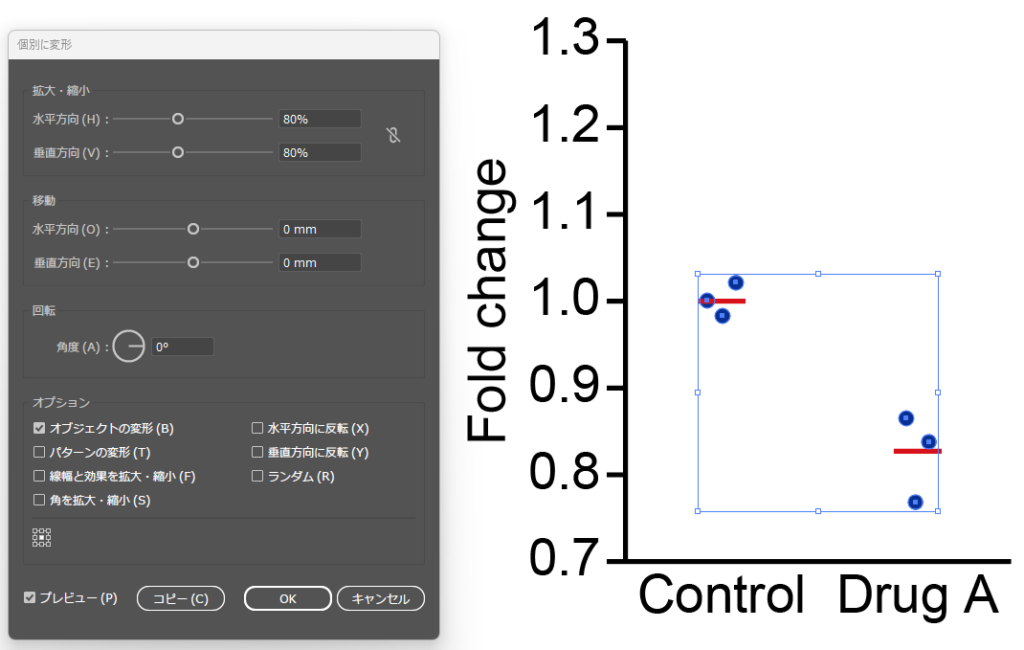
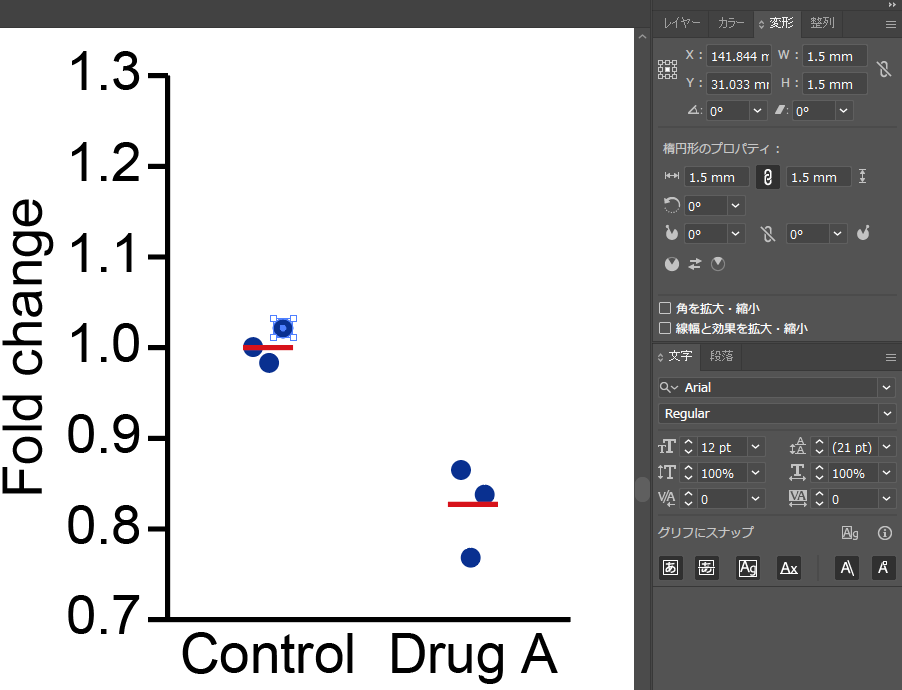
水平方向と垂直方向を80%に指定してみました。ドットのサイズが小さくなったことが分かります。

特に、ドットの数が多い時には非常に役立つ方法ですので、是非覚えておきましょう!
データが重い場合はラスタライズ
例えば、ドットがたくさんある図などを扱っていて、Illustaratorが重くなってしまったと仮定します。
その場合、ラスタライズという操作をすることで、オブジェクトを図のように扱うことができ、Illustratorの動きが改善することがあります。
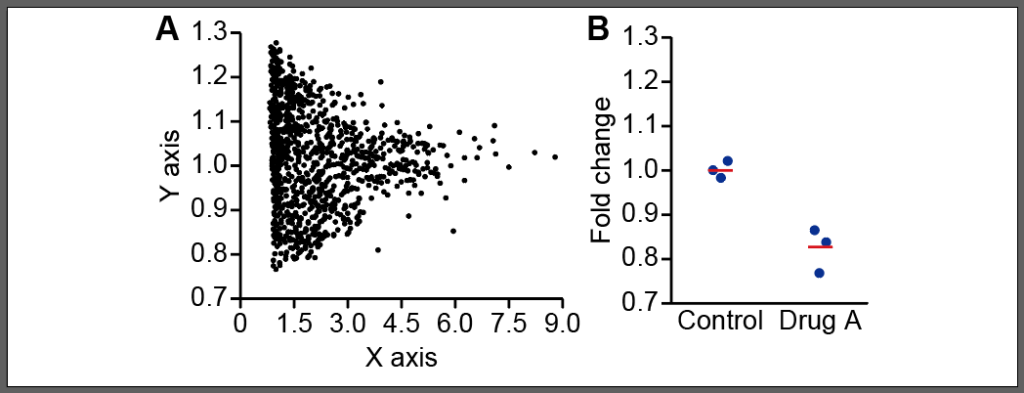
以下の図は、たくさんのドットから構成されています。

図の領域を選択すると、たくさんのドット(オブジェクト)から構成されていることが分かりますね。

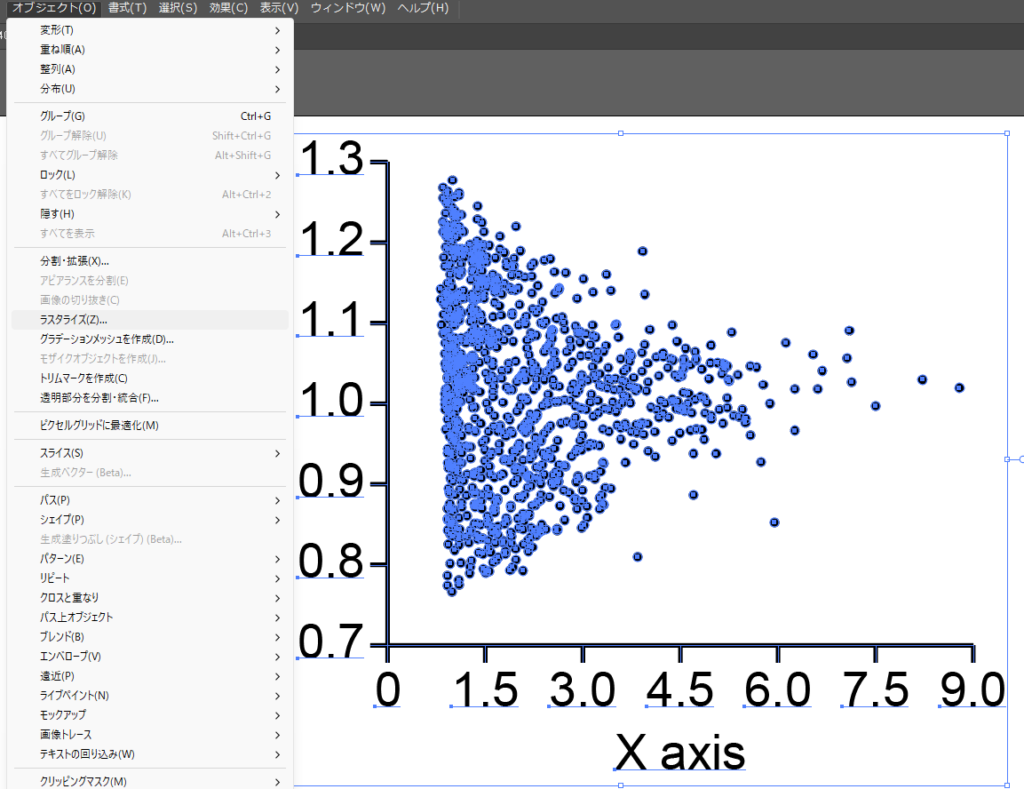
該当の図を選択した状態で、「オブジェクトタブ>ラスタライズ」を選びます。

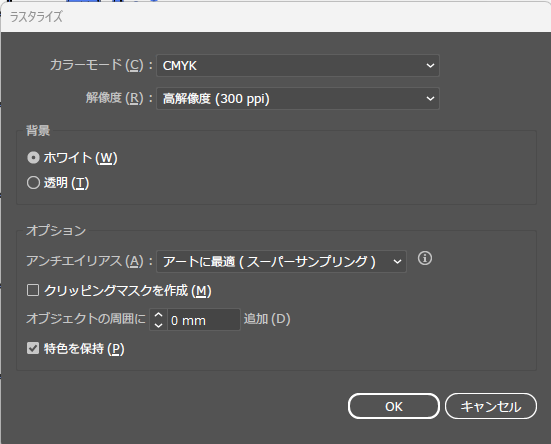
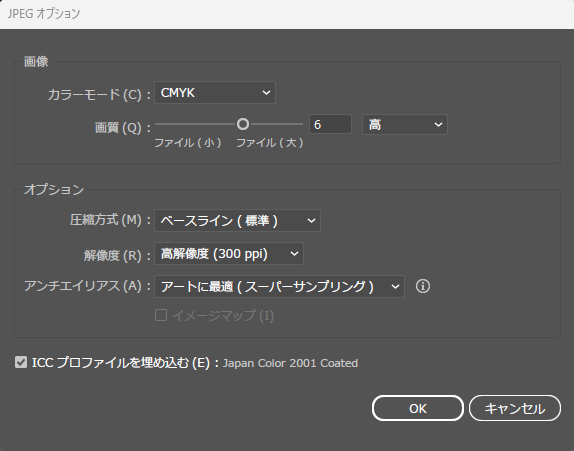
すると、以下のウインドウが出てきます。このまま、OKを押しましょう。
もしRGB画像が求められる場合には、カラーモードを変更しましょう。解像度は300 ppiを推奨します。

すると、選択した図が、オブジェクトではなく1つの画像になります。

このように図を画像化することにより、Illustratorがサクサク動くようになります。
数値を指定して整列をする
Illustratorでは、オブジェクト間の距離を指定して整列をすることができます。これを行うことで、より体裁が統一された図を作成することができます。
そもそも「整列」って何だっけ……?という方は【基礎編】も見てみてくださいね。
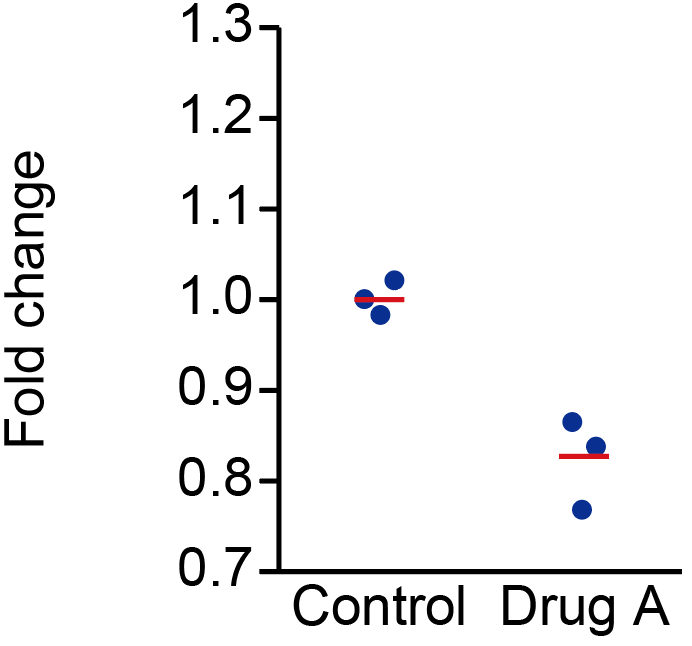
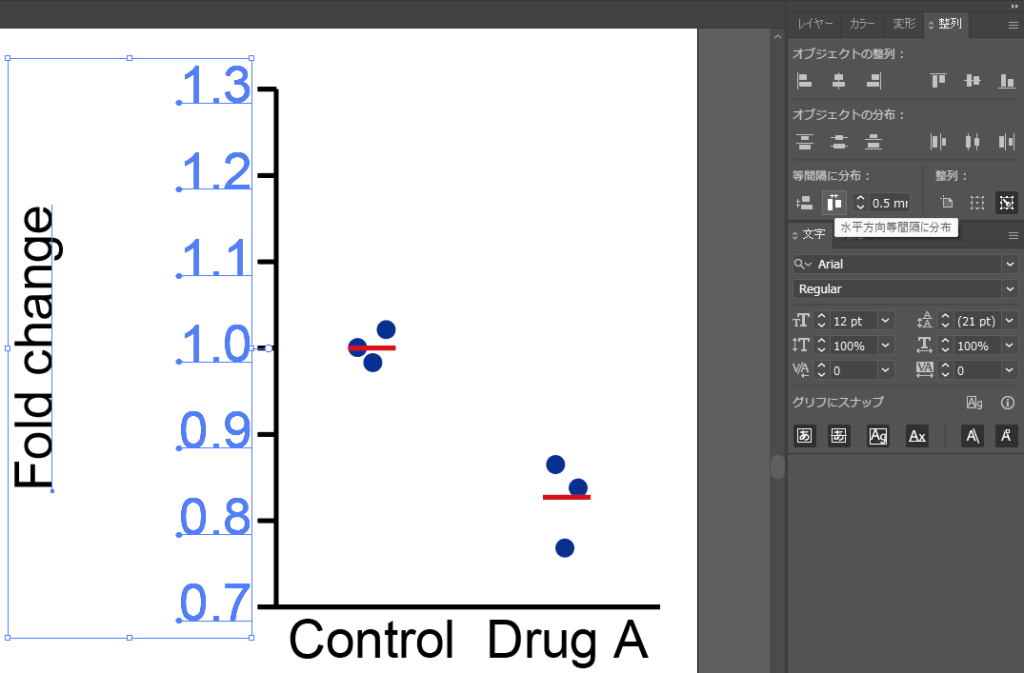
下の図のY軸ラベルを、右に寄せてみようと思います。今回は、Y軸の数字から「0.5 mm」空けて配置しようと思います。

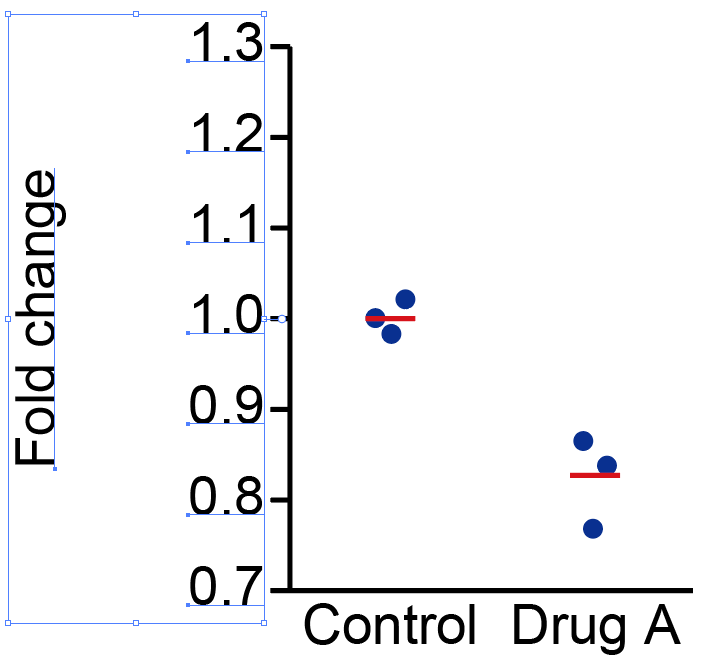
軸の数字と、軸ラベルを選択します。今回は、軸の数字はグループ化しています。

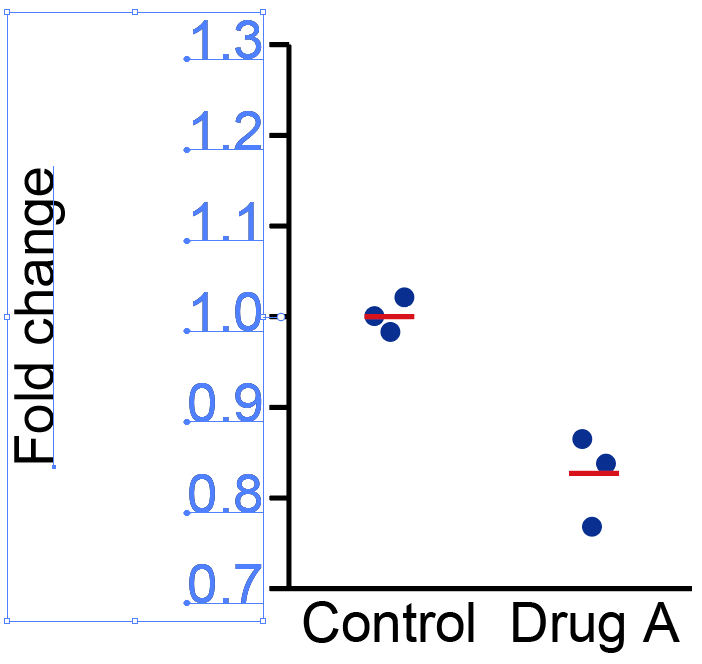
次に、基準となる(動かさない)オブジェクトとして、軸の数字を選びます。すると、基準のオブジェクトに色がつきます。

次に、「整列」ウインドウ>等間隔に分布の部分を見てみます。数字を入力する場所があるので、希望の数値を入力します。そして、今回は横の間隔を調節したいので、入力した数字の左側にある「水平方向等間隔に分布」を押します。

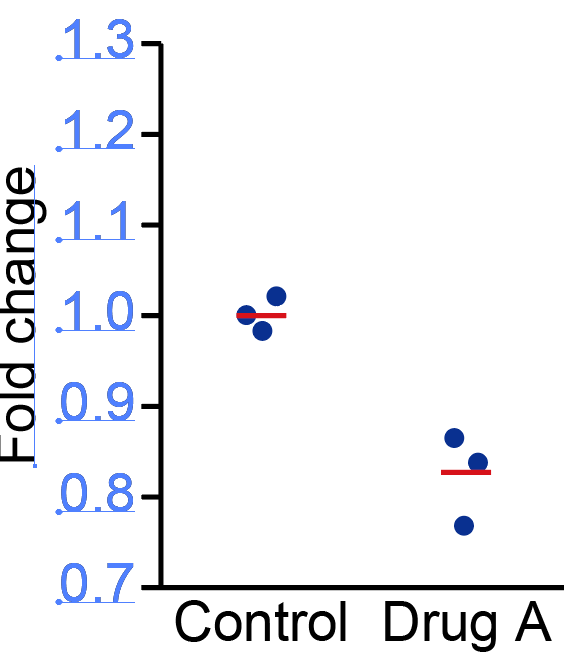
すると、軸ラベルが、軸の数字から0.5 mm離れた場所まで移動してきました。

これで完成です。軸と数字の間隔、数字と軸ラベルの間隔を決めておき、すべての図で同じ間隔にすることで統一された図を作成することができます。キーボードの矢印でちょっとずつ動かすより綺麗になるので、オススメです!
英語と日本語の文字スタイルを同時に設定する (修論・博論)
修士論文や博士論文では、日本語と英語が混ざった図を作ることになります。その時に、自分で指定した文字のフォントと、Illustratorのデフォルトのフォントが混じってしまって困ったことはありませんか?
今回はこの問題を解決するために、英語と日本語の文字スタイルを同時に設定する方法を共有します。
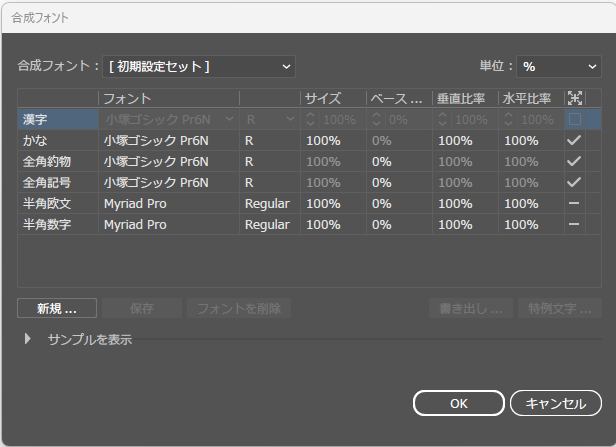
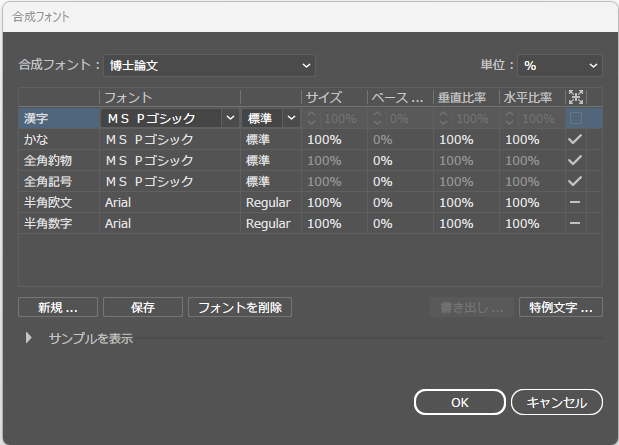
書式タブ> 合成フォント から、合成フォントのウインドウを開きます。

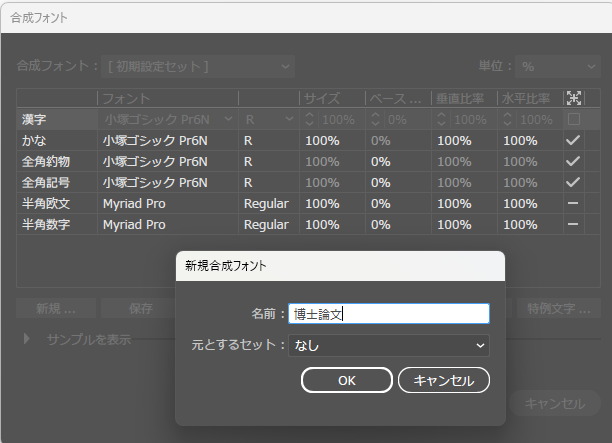
左下の「新規…」をクリックすると、新規合成フォントの名前をつけるウインドウがでますので、今回は「博士論文」と名前をつけました。

合成フォントの設定をします。私のオススメは、英語がArial、日本語がMS Pゴシックです。研究室でルールがあれば、それに従ってくださいね。そして、新規ボタンの横にある、「保存」ボタンを押し、OKを押してウインドウを閉じます。

保存ができたら、フォントウインドウを見てみましょう。「博士論文」という名前のフォントが追加されています。これをクリックすることで、英語と日本語を同時に希望のフォントにすることができます。
※ Arial-MSゴシック P(博士論文)というフォントも画面に見えていますが、こちらは私が博士論文で実際に使ったフォントセットです。中身は「博士論文」フォントと同じです。

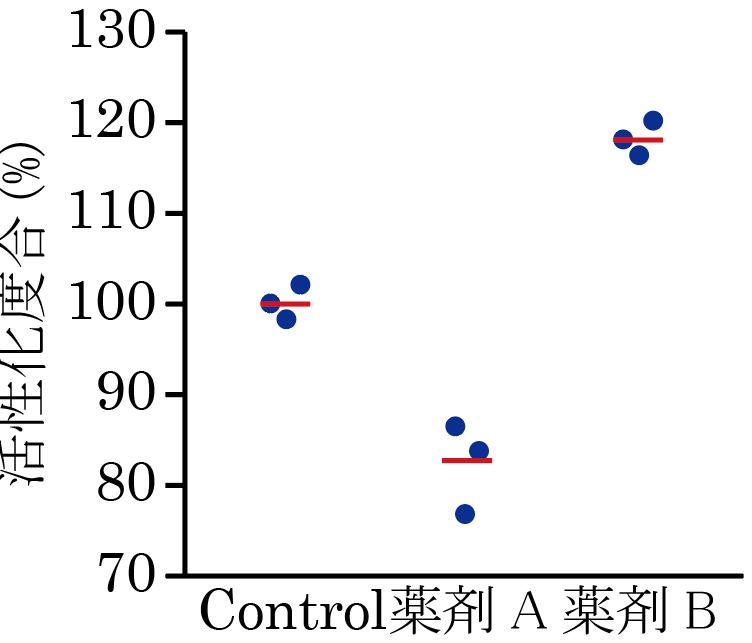
それでは、実際に使ってみましょう。例えば、すべて明朝体になっている図があったとします。(実際は、Illustratorのデフォルトの小塚ゴシックになっていることが多いと思います。)

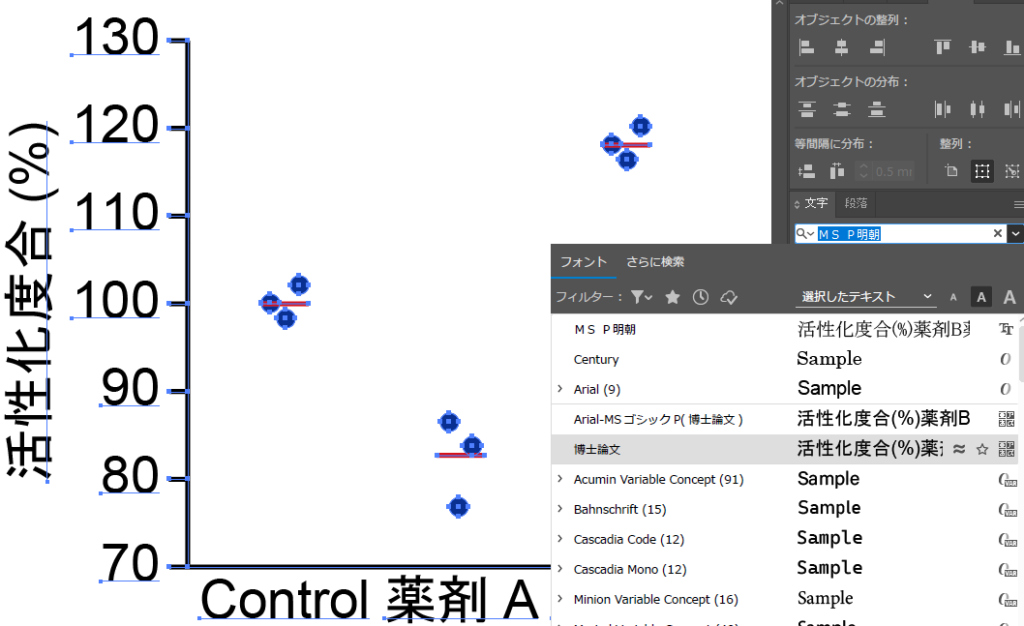
図の全体を選択した上で、「博士論文」フォントを選んでみましょう。

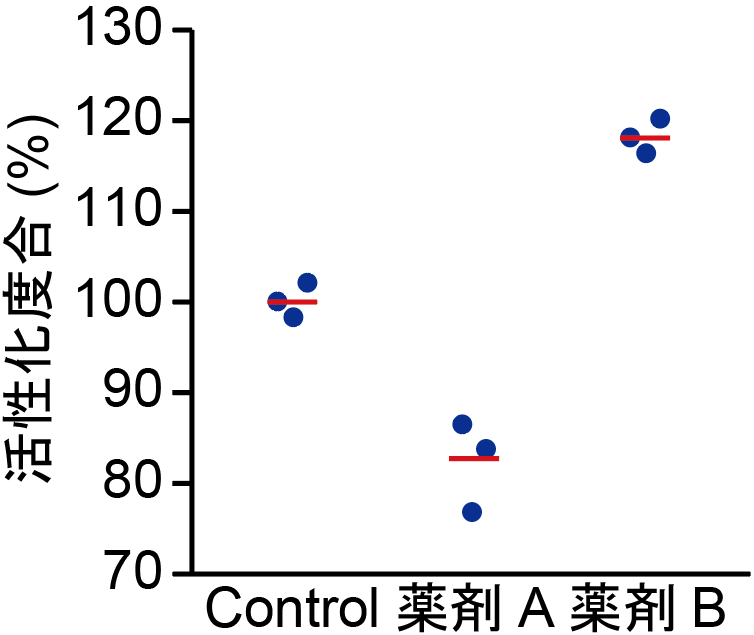
すると、英語と日本語のフォントが綺麗になった図が完成しました。この方法を使えば、フォントが違うという指摘も受けづらくなるのではないでしょうか。
是非、修士論文や博士論文を書く時には、試してみてくださいね。

JPEG出力時の注意 (修論・博論)
修士論文や博士論文では、(研究室によって違うと思いますが) Illustratorで作成した図をJPEGで書き出し、そのJPEGをwordファイルに貼り付けることになります。その際に、Illustratorで図の幅を固定して作成したにもかかわらず、JPEGにすると余白が消えて幅が変わってしまうという問題が生じます。
図の幅が変わると、word上での図のサイズが図ごとに変わってしまい、せっかく揃えたフォントサイズや線の太さも変わって見えてしまいます。それでは、実際の例を見てみましょう。
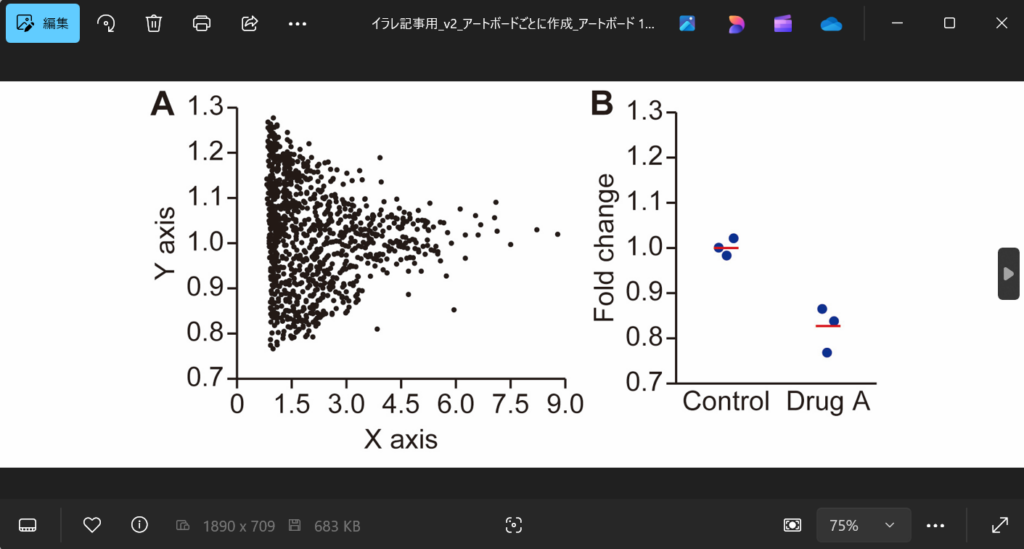
以下のようなアートボードがあったとします。こちらを、JPEGで書き出します。
書き出し方法は、「ファイルタブ>書き出し>書き出し形式>JPEG」です。

本題とは逸れますが、画質は「高」、解像度は「高解像度(300 ppi)」にしておきましょう。

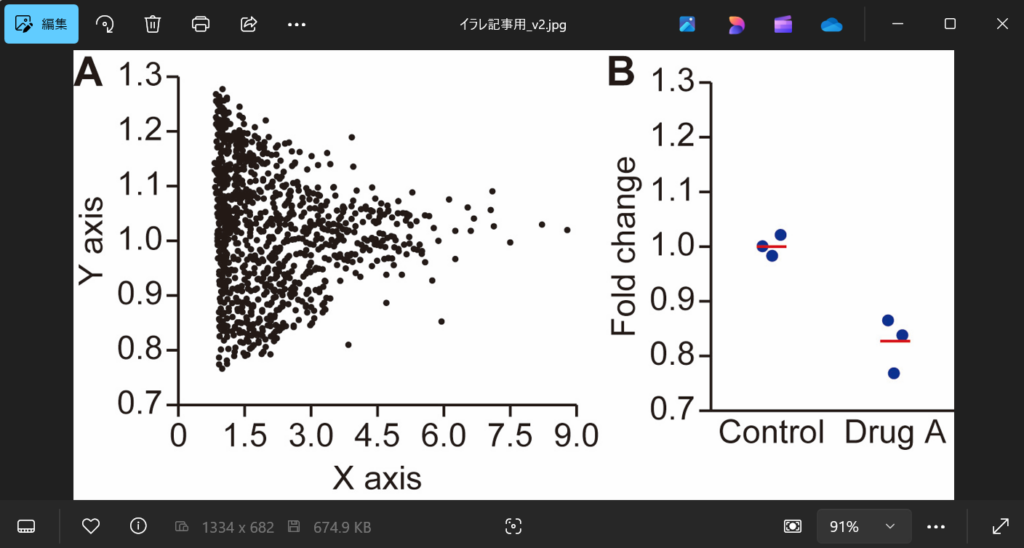
そして、書き出された画像がこちらです。余白が消えてしまい、幅が小さくなっています。

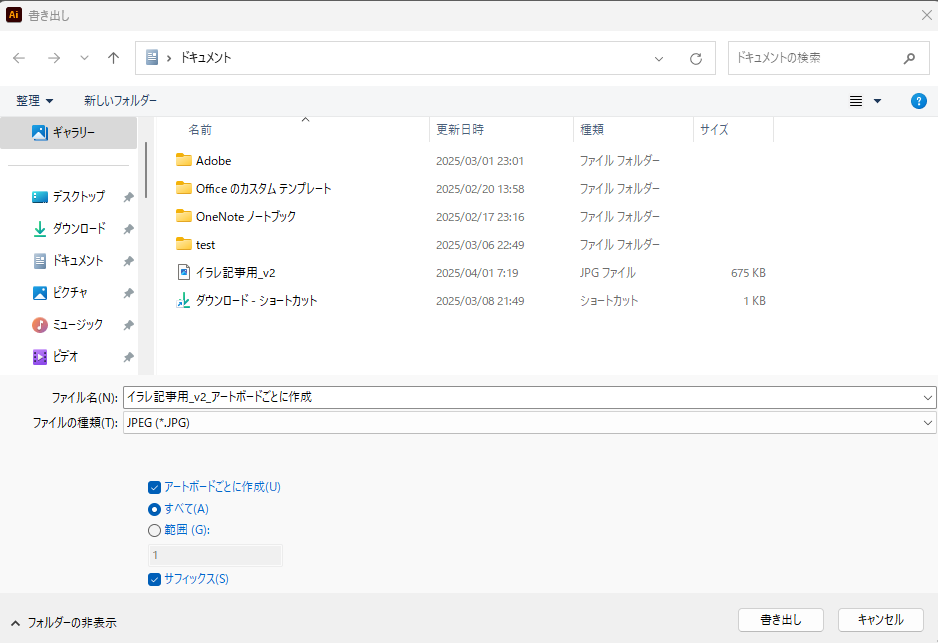
次に、解決策をお伝えしておきます。JPEGを選ぶ画面で、左下にある「アートボードごとに作成」をクリックしておきます。これは毎回行う必要があります。

「アートボードごとに作成」で書き出された画像がこちらです。余白が確保できていますね。
このように、同じ幅のJPEGを作り論文に貼り付けることで、文字サイズなどを維持したまま論文を作成することができます。

Illustratorの図あるある【印刷前に確認しよう】
ここからは、ポスターや論文を印刷する前に確認しておきたいことを2つ紹介します。
テキストボックスの文字が途中から見えない
Illustratorのテキストボックスには2種類あることはご存知ですか?「ポイント文字」と「エリア内文字」の2種類があります。エリア内文字にしていると、テキストボックスからはみ出した文字が隠されてしまいますので、ポイント文字を使うことを推奨しています。
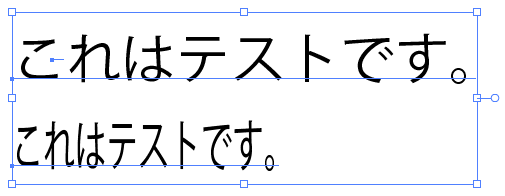
「ポイント文字」を使った場合がこちらです。テキストボックスの右側にある丸が、白丸○になっています。横の長さを短くすると、文字の幅が変わります。

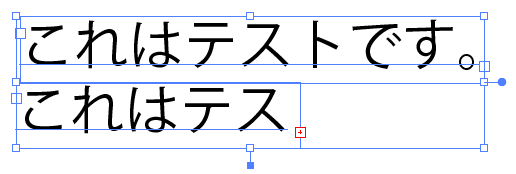
次に、「エリア内文字」です。テキストボックスの右側にある丸が、黒丸●になっています。横の長さを短くすると、テキストボックスの中にある文字しか表示されません。文字が隠れている場合には、テキストボックスの右下に赤いマークがつきます。

文字の種類を変更するためには、テキストボックスの右にある丸 (白丸か黒丸)をダブルクリックします。
文字の縦横比が変わっている
ポイント文字を使用した場合、テキストボックスのサイズを変更すると、文字の縦横比が変わってしまいます。編集中に意図せず縦横比が変わっている場合があるので注意しましょう。
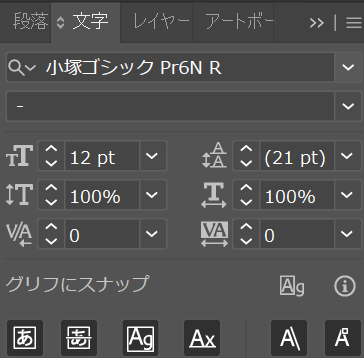
文字の縦横比は「文字」ウインドウで調整することができます。数字を入力できるエリアの2段目を見てください。縦と横の大きさを決めることができます。もし、縦横比が変だなと思った時は、これらの値を100%にしてみましょう。

まとめ:Illustratorの機能を駆使して、綺麗な図を作成しよう!
いかがでしたでしょうか?Illustratorはたくさんの機能があるので、困った時に手動で頑張るのではなく、何か使える機能が無いかな?と調べる習慣をつけると良いと思います。
皆さんのポスター/論文の図作りの参考になれば嬉しいです!
本ブログでは大学院生活の参考になるような情報をこれからも更新していきます。ぜひ X (旧Twitter) をフォローして、ブログの更新を待っていてください!
※前回の【基礎編】も併せて確認してみてくださいね!






コメント